JOOMLAというCMSで以前ホームページを作成していました。
10数年前は、ホームページはJOOMLA、ブログはワードプレスの方が使いやすかったのですが、今は圧倒的に便利なワードプレステーマが沢山あるし、無料のプラグインも多いのでもっぱらワードプレスで作成しています。
ジュームラにGOOGLE広告の電話クリックタグをコンバージョンとしたスクリプトを貼り付けました。
GOOGLE広告のタグ
GOOGLE広告の電話クリックスクリプトです。これは、自分ではできないのでGoogleサポートに作成してもらいました。
正しく機能するまで、タグ担当者がサポートしてくれます。
<!-- Global site tag (gtag.js) - Google Ads: XXXXXXXXXX -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-XXXXXXXXXX');
</script>
<!-- Event snippet for 広告電話クリック conversion page. -->
<script>
window.addEventListener('DOMContentLoaded', function() {
document.querySelectorAll('[href*="tel:"]').forEach(function(link){
link.addEventListener('click', function() {
gtag('event', 'conversion', {'send_to': 'AW-XXXXXXXXXX/YYYYYYYYYYYYYYYYYYY});
});
});
});
</script>
<HEAD>~</HEAD>内に貼り付ける
Google広告タグは、ページの<HEAD>~</HEAD>内に貼り付けます。
最新バージョンのjoomlaでは、EasyScriptというプラグインが機能しなくなったので別な方法にしました。
index.phpに直接追加する方法です。
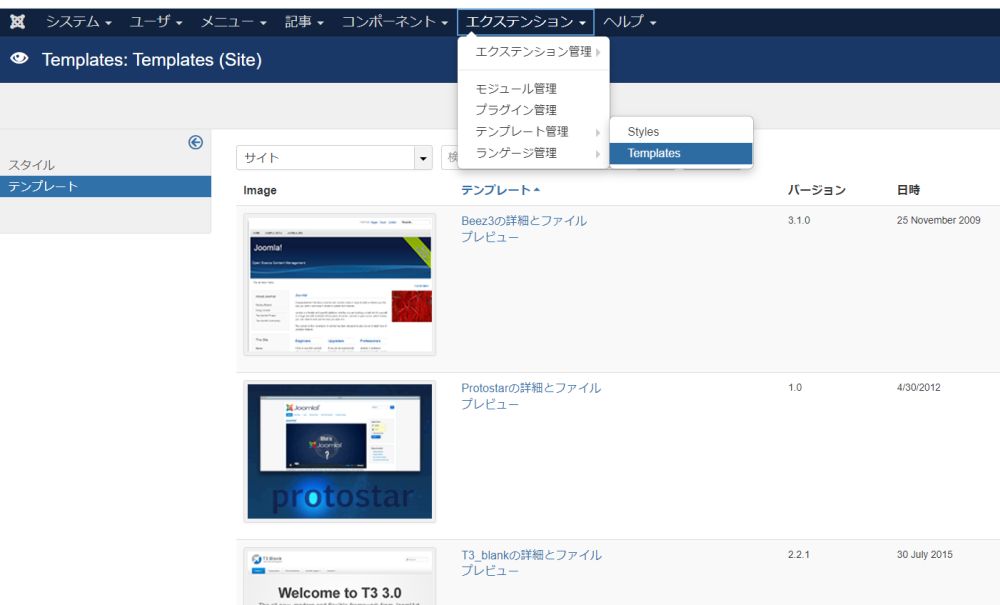
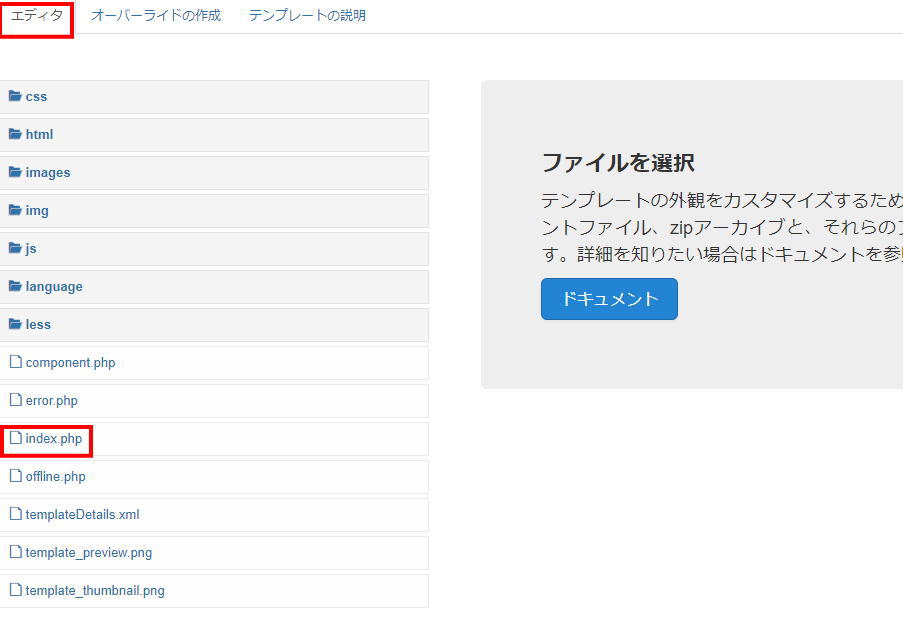
管理画面>エクステンション管理>テンプレート管理>TEMPLATE>Protostarの詳細とファイル(このテンプレートを使用している)>INDEX.PHP
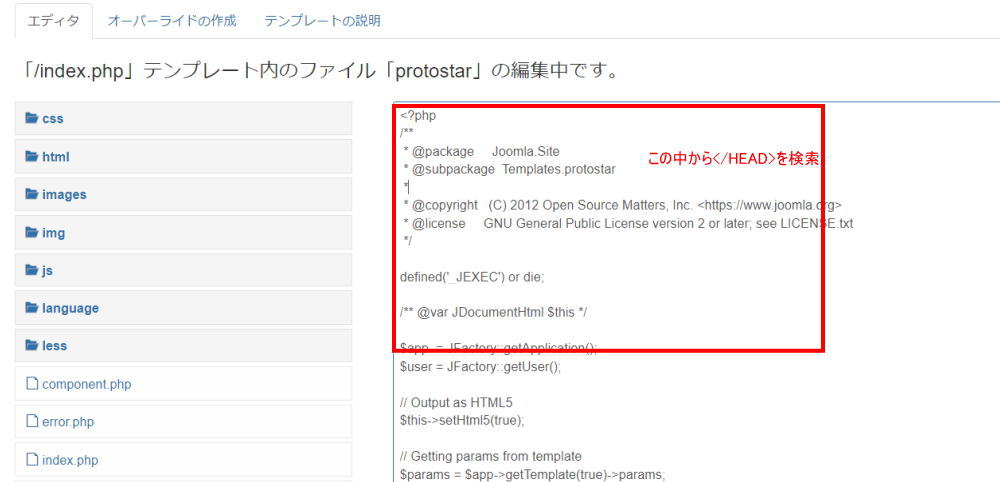
この中で</HEAD>を探す。 この直前にスクリプトを貼り付ける。



以上です。